webpack配置代理,解决跨域
在config文件夹中的index.js文件配置
主要是这句话
proxyTable: { //本地测试接口 '/': { target: 'http://xx.xx.xx.xx', changeOrigin: true, secure: false } }, 示例代码:
module.exports = { dev: { // Paths assetsSubDirectory: 'static', assetsPublicPath: '/', proxyTable: { //本地测试接口 '/': { target: 'http://xx.xx.xx.xx', changeOrigin: true, secure: false } }, // Various Dev Server settings host: 'localhost', // can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: false, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions- /** * Source Maps */ // https://webpack.js.org/configuration/devtool/#development devtool: 'cheap-module-eval-source-map', // If you have problems debugging vue-files in devtools, // set this to false - it *may* help // https://vue-loader.vuejs.org/en/options.html#cachebusting cacheBusting: true, cssSourceMap: true }, build: { // Template for index.html index: path.resolve(__dirname, '../dist/index.html'), // Paths assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: '/', /** * Source Maps */ productionSourceMap: true, // https://webpack.js.org/configuration/devtool/#production devtool: '#source-map', // Gzip off by default as many popular static hosts such as // Surge or Netlify already gzip all static assets for you. // Before setting to `true`, make sure to: // npm install --save-dev compression-webpack-plugin productionGzip: false, productionGzipExtensions: ['js', 'css'], // Run the build command with an extra argument to // View the bundle analyzer report after build finishes: // `npm run build --report` // Set to `true` or `false` to always turn it on or off bundleAnalyzerReport: process.env.npm_config_report } } vue跨域问题,修改代理后仍404
首先确认安装了axios,安装方法:cnpm install axios -S或者不用镜像npm install axios

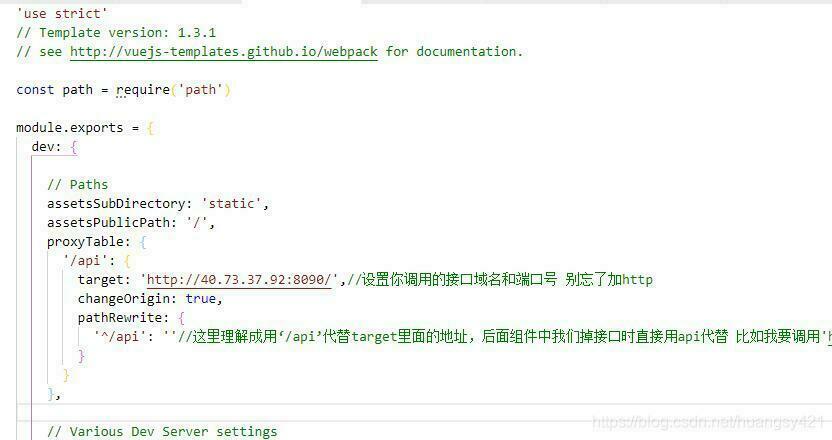
dev: {undefined
// Paths assetsSubDirectory: 'static', assetsPublicPath: '/', proxyTable: { '/api': { target: 'http://40.73.37.92:8090/',//设置你调用的接口域名和端口号 别忘了加http changeOrigin: true, pathRewrite: { '^/api': ''//这里理解成用‘/api'代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add'即可 } } },
热门文章
- 动物注射疫苗前后注意事项及禁忌有哪些呢(给动物注射疫苗)
- 动物疫苗的种类有哪些名称图片及价格 动物疫苗的种类有哪些名称图片及价格表
- 可以自己给宠物打疫苗吗(可以自己给宠物***吗)
- Springboot如何同时连接两个数据库
- 2月7日 | Vmess节点订阅每天更新21.4M/S免费订阅链接地址分享
- 小型家用狗粮制作机器视频(小型家用狗粮制作机器视频教学)
- SpringBoot之把数据库导出到Excel表
- 动物疫苗的制造技术包括(动物疫苗研发生产流程)
- 1月17日 | Vmess节点订阅每天更新19.9M/S免费订阅链接地址分享
- 1月30日 | Vmess节点订阅每天更新21.8M/S免费订阅链接地址分享