这篇将介绍如何写一个简单的基于Vue+Element的文件上传控件。
控件将具有
1. 上传队列的列表,显示文件名称,大小等信息,可以显示上传进度实时刷新
2. 取消上传
使用Element的uploader控件,上传文件的行为和样式不用自己全部实现,使代码简化。且有足够的扩展性,文件传输请求的代码可以基于axios完全自己重写。我们只用关心核心代码。
搭建项目框架
首先建立一个空白的项目,引入Element控件库,具体的操作和使用Element控件库请看官方文档:
后端项目框架的搭建,请阅读:[.Net 6]写一个简单的文件上传控件后端 - 林晓lx - 博客园 (cnblogs.com)
编写文件上传代码
编写文件上传的帮助类,新建ajaxRequire.ts并键入以下内容:
onUploadProgress回调函数将在数据传输进度变化的时候触发,携带progressEvent 原生获取上传进度事件参数,progressEvent.lengthComputable用于判断是否可以进行进度计算
axios.CancelToken.source()可以获得一个源,这个源包含一个唯一Id用于标识哪个请求,和一个cancel函数用于取消请求
编写控件
在App.vue中添加核心的控件 <el-upload>
接着添加属性,注意我们将用自己的方法upload替换el-upload中的上传操作,因此设置action="/",
:http-request="upload",如下:
在script中添加上传Dto:一些业务相关的数据在这里定义 比如ownerUserId, fileContainerName等,这些数据可以通过表单与文件数据一并上传
method中添加一些帮助类函数:
编写提交前置函数,这里将做验证和生成cancelToken:
编写upload函数,用于组装请求数据并交给 ajaxRequire 执行上传任务
将token将作为取消传输的入口交给ajaxRequire ,自己也保留这个对象用于发送取消命令,相当于“一式两份”。
添加el-upload各阶段函数的订阅
:before-upload="beforeUpload"
:on-success="handleSuccess"
:on-remove="handleRemove"
:on-error="handleError"
编写上传队列的Html代码:
运行
进入后端项目的目录(api),运行:
前端项目目录(web),运行
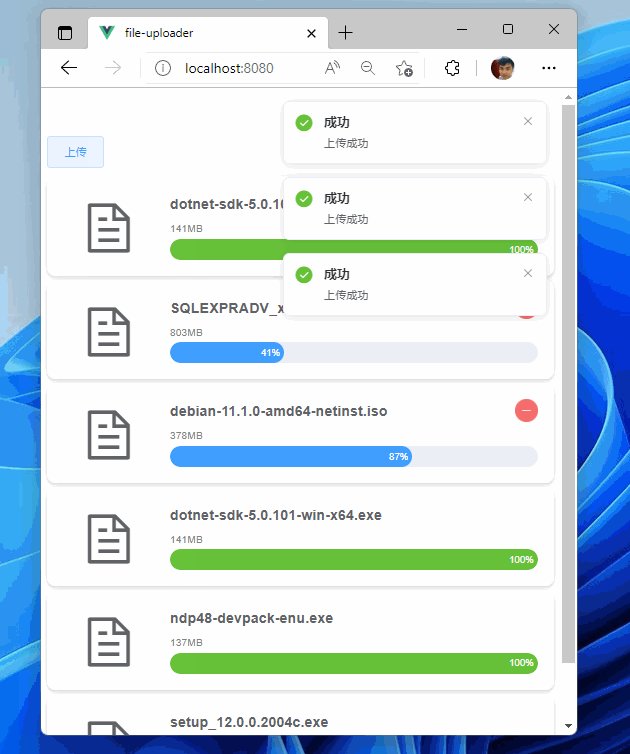
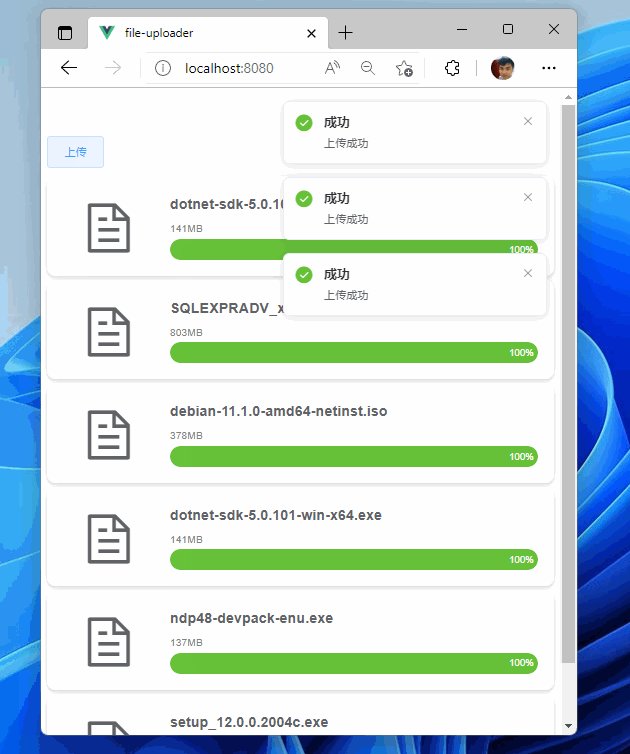
运行效果:
完整代码:
项目地址:
热门文章
- 宠物猫打疫苗多久一次、多少钱(宠物猫打一次疫苗要多少钱)
- 3月14日 | Vmess节点订阅每天更新21.5M/S免费订阅链接地址分享
- 3月28日 | Vmess节点订阅每天更新20.9M/S免费订阅链接地址分享
- 德信宠物医院(德信东望府宠物会所)
- 3月15日 | Vmess节点订阅每天更新21.9M/S免费订阅链接地址分享
- 3月18日 | Vmess节点订阅每天更新22.3M/S免费订阅链接地址分享
- 动物注射疫苗注射哪里最安全呢(动物接种疫苗)
- 兽医站给猫打疫苗要多少钱一次(兽医站给猫打疫苗要多少钱一次呢)
- 4月1日 | Vmess节点订阅每天更新20.1M/S免费订阅链接地址分享
- 养猫对人的巨大危害图片(养猫咪对人的害处有哪些)