props的使用:用于父子组件向子级组件传送数据
(1)在子级标签中写入要传送的数据
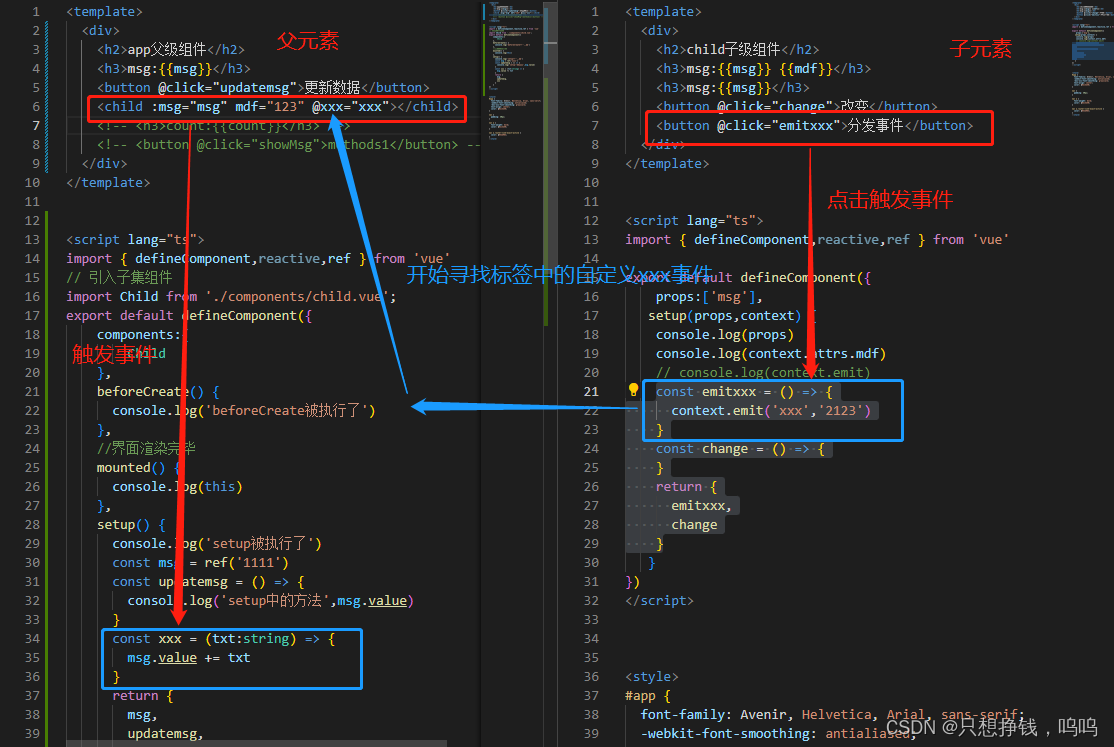
<child:msg="msg" mdf="123"></child>(2)子级组件接收
props:['msg','mdf'],(3)使用,直接使用即可
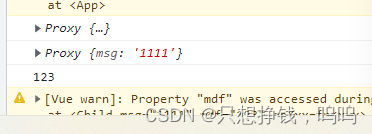
<h3>msg:{{msg}}{{mdf}}</h3>如下图所示:
context的使用
context参数,是一个对象,里面有
(1) attrs对象:获取当前组件标签上的所有属性,与props的区别:
props在使用的时候,有个注册的过程,但是如果有的数据没有注册,依然可以通过context.attrs访问到
例如:
父组件:
<child:msg="msg" mdf="123"></child>子组件:我只接受了一个msg,mdf没有接收
props:['msg'],我怎么拿到mdf这个东西呢?这个时候可以通过context.attrs
setup(props,context){ console.log(context.attrs.mdf)}输出如下:
(2)emit方法:
emit是用来分发事件的,分发事件的目的是通过在子组件元素上绑定事件,来触发父组件中的事件,来改变父组件的数据。
用法:
父组件:真正的改变数据的方法
//@xxx="xxx"---通过emit<child:msg="msg" mdf="123" @xxx="xxx"></child>constxxx=(txt:string)=>{ msg.value+= txt}return{ msg, xxx}子组件
<button @click="emitxxx">分发事件</button>constemitxxx=()=>{//xxx----父组件中的方法//'2123'---要给父组件传递的参数 context.emit('xxx','2123')}return{ emitxxx,}具体流程:
热门文章
- 动物疫苗的制造技术包括(动物疫苗研发生产流程)
- 02-SpringMVC @RequestMapping注解
- 3月3日 | Vmess节点订阅每天更新21.8M/S免费订阅链接地址分享
- 1月25日 | Vmess节点订阅每天更新18.4M/S免费订阅链接地址分享
- setup中的props和context
- 2月25日 | Vmess节点订阅每天更新18.8M/S免费订阅链接地址分享
- 动物疫苗的种类有哪些,各有什么特点呢(动物疫苗种类及类型)
- 1月6日 | Vmess节点订阅每天更新22.1M/S免费订阅链接地址分享
- 2月28日 | Vmess节点订阅每天更新20.7M/S免费订阅链接地址分享
- 想考宠物执业医师资格证(想考宠物执业医师资格证怎么办)